Even More Cool Stuff & Stupidity
Discover and try out our full range of almost useful tools and stupid generators and have some laughs.

NEW! Funny ChatGPT Prompt Generator - Generate Amazing ChatGPT Prompts!
Try It Now!
NEW! Funny Haiku Generator - Enjoy the wisdom of some funny haiku's now!
Try It Now!
NEW! Fortune Cookie Generator - See your future with a fortune cookie!
Try It Now!
NEW! String Art Generator - Convert Images into Amazing String Art!
Try It Now!
NEW! TOXIC INSULT Generator - Generate Nuclear Grade Toxic Insults!
Try It Now!
NEW! Wordy Puzzle - Solve the 5-letter word puzzle that looks & plays like wordle!
Try It Now!
NEW! Polite Insult Generator - Generate funny, yet very polite insults!
Try It Now!
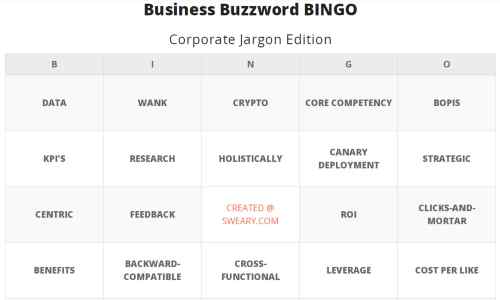
NEW! Buzzword Bingo Card Generator - Generate business buzzword bingo cards!
Try It Now!
NEW! Pep Talk Generator - Generate compliments and make someone smile!
Try It Now!
NEW! Cute Nickname Generator - Generate cute, romantic nicknames instantly!
Try It Now!NEW! Avatar Generator - Generate custom, unique avatars instantly!
Try It Now!
NEW! Rude Insult Generator - Generate funny, NSFW rude insults!
Try It Now!
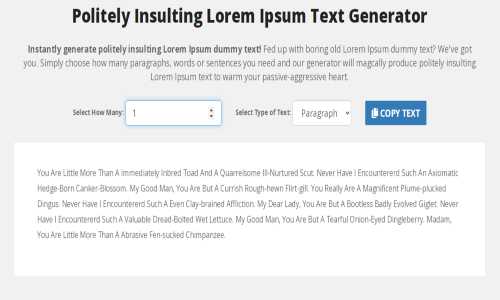
NEW! Insulting Lorem Ipsum Text Generator - Generate silly dummy text!
Try It Now!NEW! Identicon Generator - Generate custom, unique identicons instantly!
Try It Now!
NEW! Fake Tweet Generator - Generate perfect fake tweet screen grabs instantly!
Try It Now!
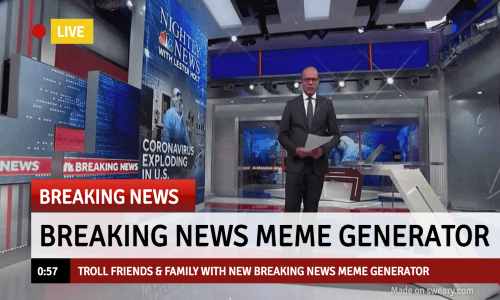
NEW! Breaking News Meme Generator - Troll & trigger with our news meme generator!
Try It Now!
NEW! CSS Gradient Generator - Generate pure css gradient backgrounds!
Try It Now!
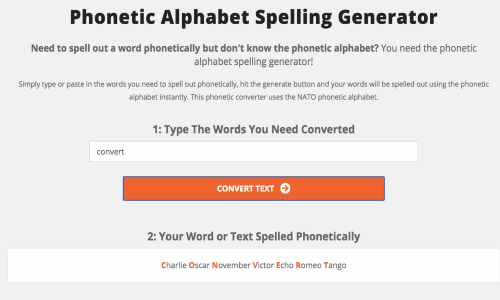
NEW! Phonetic Alphabet Generator - Generate phoneitc spelling for words!
Try It Now!
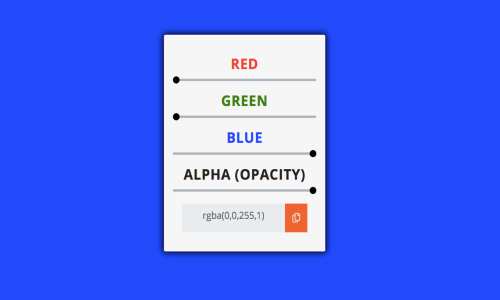
NEW! RGBA Color Code Generator - Generate an RGBA color code instantly!
Try It Now!
NEW! Meme Generator - Choose a meme image and generate some memes now!
Try It Now!
NEW! Text Case Converter - Convert text case in a variety of styles instantly!
Try It Now!
NEW! Funny Username Generator - Generate awesome funny usernames now!
Try It Now!
NEW! Spongebob Text Generator - Convert text to Spongebob Text now!
Try It Now!
NEW! Custom Meme Generator - Generate original fresh memes now!
Try It Now!
NEW! Random Funny Memes - Discover random new funny memes now!
Try It Now!
NEW! Fancy Text Generator - Instantly generate fancy text and fonts!
Try It Now!NEW! Font Awesome Icon Finder - Browse & search Font Awesome Icons Now!
Try It Now!
NEW! Emoji Search & Copy - Browse & search thousands of cool emoji now!
Try It Now!
NEW! Slack Emoji Code Cheat Sheet - Browse & search thousands of emoji codes!
Try It Now!
NEW! Text Lenny Face Generator - Generate random Lenny Faces now!
Try It Now!
NEW! Hipster Business Name Generator - Get awesome hipster business name ideas!
Try It Now!
NEW! Funny Joke Generator - Generate thousands of new and classic funny jokes now!
Try It Now!
NEW! Funny Allergy Generator - Generate all kinds of weird and funny allergies now!
Try It Now!
NEW! Dad Joke Generator - Generate all the awesome Dad Jokes you'll ever want or need!
Try It Now!
Business Buzzword Generator - AKA corporate jargon. Make Work Fun Again!
Try It Now!
Romance Novel Title Generator - Name your new best-selling romance novel in seconds!
Try It Now!
Swear Word & Insult Generator - Sweary - the orginal Swear Word & Insult Generator!
Try It Now!
Ask Siri Parody - Awesome Siri Parody. Ask Siri and find what you need instantly!
Try It Now!
Trump Generator - The Trumpinator! - Generate funny Trump quotes nonsense!
Try It Now!
Buzzfeed viral News Headline Generator - Generate ridiculous viral headlines!
Try It Now!
Startup Name Generator - Generate an awesomely stupid name for your startup now!
Try It Now!
NEW! Funny Password Generator - Geneate secure, rude, super funny passwords!
Try It Now!